透過画像作成 PR アフィリエイトサイトが5秒で買える 「ラッコマーケット」 画像を選択 透明にする色 類似の色調範囲 % 透明画像(png) ダウンロード 透明部分を逆にする 上記サイトは海外のジェネレータですが、様々な種類の透過済のローダー画像を生成できるので便利です。 参考URL 参考にさせていただいたのは 2GRAVITY様:jQueryでhtmlの簡易 ここでは、「Ajaxload」でオリジナルのローディング画像を作るためのすべての手順を紹介していきます。 目次 hide 1 手順1サイトへアクセスする 2 手順2画像タイプを選

背景透過素材を配布します 22 05 05更新 K06のblog
ローディング 画像 透過
ローディング 画像 透過-ローディング画像の背景色を設定できます。 背景色が要らない、透明にしたいという場合は、すぐ下の「Transparent background」にチェックを入れると背景を透過してくれます。 Foreground サイズの変更 16×16 24×24 48×48の3段階 アニメーション速度の変更 なし 生成のレスポンス やや遅い Preloadersnet ほどではないが、画像のパターンが多い。 シンプルなのだ



ローディング中の円の画像をphotoshopで作成したいです 添付 Yahoo 知恵袋
Loading 画像の種類も豊富で、色や大きさなどの組み合わせの自由度も高いので、かなり便利なサービスです。 目次 非表示 1 Ajaxload にアクセス 2 loading画像のタイプを選択 3 背景色の選択 4 背景を透過にもできます。 画像と色を選択して"Generate it!" をクリックすると下にプレビューを出してくれます。 "Download it!" をクリックでダウンロードできます。 画像の背景に簡単透過作業 色々設定項目がありますが、以下の3点だけ覚えればOKです。 作業エリアに画像を読み込み、画像の色をクリックすると透明に出来ます。 許容値0は、同色を透過、1以上で複数の色
くるくる回るローディング画像(Loading gif,ローディングgif)です。 私用・商用に関わらず自由にお使いください。 スピードの違う各種とサイズの違う各種、人気のあるローディング画像の各種、透 このコードを記述してページを表示すると、下の画像のように全てが一色で塗りつぶされているはずです。 中のコンテンツはこの後ろに隠れた 中のアニメーションを作成 先ほど CSSで作るローディングアニメーション40選〜待ち時間を楽しくするテクニック 今回は、cssのみで( コピペで )実装できるローディングアニメーションをまとめた記事になってい
CSS⑦ お好みのローディング画像 Loading gif をダウンロードして自由にお使いください。 私用・商用に関わらず、どのようなシーンでも自由にお使いください。 ご利用は無料・フリーです。 色とかアニメーションスピードとかも簡単設定 気に入った画像を見つけたら、クリックしてみましょう。 すると、↑こんな感じで、細かい設定ができます。 色とか大きさとか、画像の指定した色や背景を透過、透明に切り抜き、変更できるWebアプリ(全て無料のフリーソフト)です。 やり方・方法も簡単! 画像の透明にしたい場所をクリックするだけです。 画像を選択




ローディング中のシルエット02 無料のai Png白黒シルエットイラスト




ローディングgifの素材サイトと読み込み中の画像作成サービスも紹介 アプリやwebの疑問に答えるメディア




循環ロードプログレスバー4イラスト画像とpngフリー素材透過の無料ダウンロード Pngtree




写真素材なら 写真ac 無料 フリー ダウンロードok



Python Imaging Library Pil でpng画像を合成しても透過のままであってほしい ともっくす Alloc Init




Figmaでgifを作成する Bagelee ベーグリー




天草webの駅 みんなで作るあまくさの情報



素材 著作権フリーの Loading Gifアニメーション画像 40個 Tips Of Rubbish



黒と白のロードアイコンを明確にしますイラスト画像とpngフリー素材透過の無料ダウンロード Pngtree




顔隠し 量産型 プリクラ文字 背景透過 透過スタンプ 完全無料画像検索のプリ画像 Bygmo



グルタミン配合 ハイドレーション グリセリンローディング アルファウォーター 500ml用 粉末 10包入 4袋セット Bp4009 ベストサプリ Yahoo ショップ 通販 Yahoo ショッピング




Vtuber様 配信者様用動く透過素材作成します ワンポイントで扱いやすく 透過済みの動く素材は便利です その他 動画 アニメーション ココナラ




Index Of Typo3conf Ext Pits Downloadcenter Resources Public Images




みんなの知識 ちょっと便利帳 ローディング画像 Loading Gif スピードで探す その7




ローディングgif画像と便利な作成ツール18選 Ferret



素材 著作権フリーの Loading Gifアニメーション画像 40個 Tips Of Rubbish




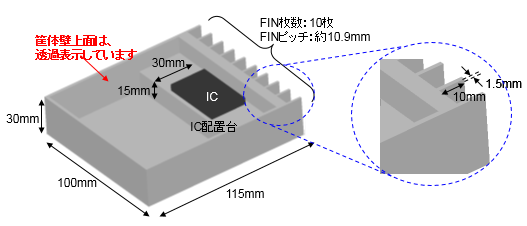
フロントローディング熱設計奏功の肝は解析精度を左右する熱源把握




Circular Loading Sign Isolated On White Background Illustration Canstock



分離された読み込みアイコンは ゲームやアプリのベクトル図を設定しますイラスト画像とpsdフリー素材透過の無料ダウンロード Pngtree




Backgruond Imageを使ったcssのアニメーションテクニック Ics Media




Photoshop ローディングgifアニメーションを作る方法 回るやつ かいめんらいふ




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




日常の事 葛飾区亀有駅近くの歯医者なら カメアリデンタル




Access Hanabi




Css によるローディングアニメーションを簡単に生成できる Css Load Net Css Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



タグ検索 ロード画面 ニコニ コモンズ




ローディングgif画像と便利な作成ツール18選 Ferret



動画素材 ロード中のマーク2 ニコニ コモンズ




Webページのローディング画面 Qiita




Vue Jsでシンプルなローディングを表示する Vue Loading の使い方 Developersio




Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld




防災情報マップ 徳島県水防 砂防情報マップ



みんなの知識 ちょっと便利帳 ローディング画像 透過処理済みsvgローダー




背景透過 ローディングアニメーション 23タイプ かたてま Booth



素材 著作権フリーの Loading Gifアニメーション画像 40個 Tips Of Rubbish



素材 著作権フリーの Loading Gifアニメーション画像 40個 Tips Of Rubbish




Now Loading な透過apng素材 緑の打撃屋 Booth




Windows10 ペイント3d での画像切り抜き後 背景を透過して保存する方法 ハピ活ライフ




美しい十一角形 背景透過png 1123 006のイラスト素材



素材 著作権フリーの Loading Gifアニメーション画像 40個 Tips Of Rubbish




無料 フリー ローディングgifアニメーション画像素材集ダウンロード 線の円形回転 黒色




背景透過素材を配布します 22 05 05更新 K06のblog




ロード中イラスト 無料イラストなら イラストac




無料イラスト 水玉のフレーム 橙色 透過png




Loading 画像が簡単に作れるサービス Ajaxload Webサービス Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



刀剣乱舞 のローディング中のアニメーション 透過つき ニコニ コモンズ



Q Tbn And9gctz6bdgtapcotzppbeewx2onediozntrxzl7opvitqookyo5w3s0a N Usqp Cau




Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ




みんなの知識 ちょっと便利帳 ローディング画像 Loading Gif ダウンロード人気画像 その8




そのまますぐ使える ローディングgif画像と便利な作成ツール21選 Web入門 初心者




ローディングgif画像と便利な作成ツール18選 Ferret




After Effectsからのgif変換方法 Gunnii Note




Vue Jsでシンプルなローディングを表示する Vue Loading の使い方 Developersio




52 6点のloadingのビデオクリップ 映像 Getty Images



ローディング中の円の画像をphotoshopで作成したいです 添付 Yahoo 知恵袋



更新アイコン読み込み待機中イラスト画像とpsdフリー素材透過の無料ダウンロード Pngtree




Now Loading くるくるアニメーションgifを作ってみた




Svgにcssやjsを組み込んでローディングアニメーションを作成する Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




Cssだけで実装するクリエイティブなローディングアニメーション選 Wordpressのための便利帳




背景透過素材を配布します 22 05 05更新 K06のblog




みんなの知識 ちょっと便利帳 ローディング画像 Loading Gif ダウンロード人気画像 その7



Now Loading 黒 ニコニ コモンズ




デザイン フレークの素 Web制作 システム開発のcreativeflakeブログ




著作権フリー動画素材 Now Loading 無料 ダウンロード Youtube




ローディングスピナー透過素材 ネット画像読み込み表示 Ocplanning Booth




ロード中にロードされないイラスト画像とpngフリー素材透過の無料ダウンロード Pngtree




超簡単 Jqueryを使ってページ読み込み時にローディング画像を表示させる方法 Techmemo




ローディングアイコンイラスト画像とpsdフリー素材透過の無料ダウンロード Pngtree




ローディング パソコンとスマホ 背景透過 ソフトとアプリ 画面 読み込み中 イラストのイラスト素材




ローディングアイコンセットのイラスト素材



フリー素材 ローディング画面用の無料アイコン素材セット Gifアニメーションも収録




Lottieでかんたんリッチなアニメーションをiosのviewにもたらす Qiita



タグ検索 ロード画面 ニコニ コモンズ



Q Tbn And9gct Lw1ijdmja9byd V7xmbroqbz5ju44eysjj3i6pfk8joirz9j9eve Usqp Cau




画像の白い部分 または指定した色 を透過 無料webアプリ Datachef




配信者向け Now Loadingの素材動画 ループ可 白亀コウbooth Booth




Loading 背景透過の画像1点 完全無料画像検索のプリ画像 Bygmo




Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ




ローディングgif画像と便利な作成ツール18選 Ferret



アイコンデザインの読み込みイラスト画像とpngフリー素材透過の無料ダウンロード Pngtree




アプリ 動画素材 ナウローディング Now Loading 1 イラスト イメージ作成 足跡 素材屋 ひとりメーカー ひとりブランド



おしゃれなローディング用gif画像が無料でダウンロードできるサイト




バグ 965 透過画像を表示する時にロード中の表示が残ることがある Mikutter やること




ローディングgif画像と便利な作成ツール18選 Ferret



タグ検索 Nowloading ニコニ コモンズ



素材 著作権フリーの Loading Gifアニメーション画像 40個 Tips Of Rubbish




なぜコンタクトレンズの酸素透過性が重要なのか




Anymp4 フリー 背景透過 Ai技術で簡単に画像の背景を消す




37 レイヤー 透過png保存 レイヤー Ibispaintの使い方




ローディング中のシルエット03 無料のai Png白黒シルエットイラスト




Svgにcssやjsを組み込んでローディングアニメーションを作成する Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




無料イラスト 定番シンプル吹き出し白枠フレーム 左 透過あり



1日交換 ドリームコンタクト



おしゃれなローディング用gif画像が無料でダウンロードできるサイト




ローディング中のシルエット04 無料のai Png白黒シルエットイラスト




只今データ読み込み中イラスト 無料イラストなら イラストac



Q Tbn And9gcsylom0lyndchsanlyr3uocnufzfznvrxrbp2 Igccnwbbzi0s4ffhy Usqp Cau



Q Tbn And9gcs71e5z4wgnndjv4ehpuzce6jry Lzcjikqpjm Kaqjlb50swohffus Usqp Cau




Figmaでgifを作成する Bagelee ベーグリー




ローディング 読み込み中の画像を簡単に作成できるツール Wpnavi



タグ検索 Nowloading ニコニ コモンズ




マウントバンク 一人で 手綱 Gif 背景 透過 スマホ 閉塞 習熟度 属する




ローディング中のシルエット 無料のai Png白黒シルエットイラスト




ローディングgif画像と便利な作成ツール18選 Ferret



0 件のコメント:
コメントを投稿